Hỗ trợ, Kinh Nghiệm Wordpress, Wordpress
Share Code tin tức mới chạy ngay đầu trang
Nếu bạn đang tìm kiếm Code tin tức mới chạy ngay đầu trang, Vua Code sẵn sàng chia sẻ với bạn đoạn mã hấp dẫn này! Bài viết này được bạn Lê Anh Đông từ Flatsome.xyz chia sẻ, code dưới đây sẽ giúp bạn cập nhật thông tin mới nhất một cách hiệu quả. Hãy đọc kỹ hướng dẫn áp dụng dưới đây nhé.
Share Code tin tức mới chạy ngay đầu trang
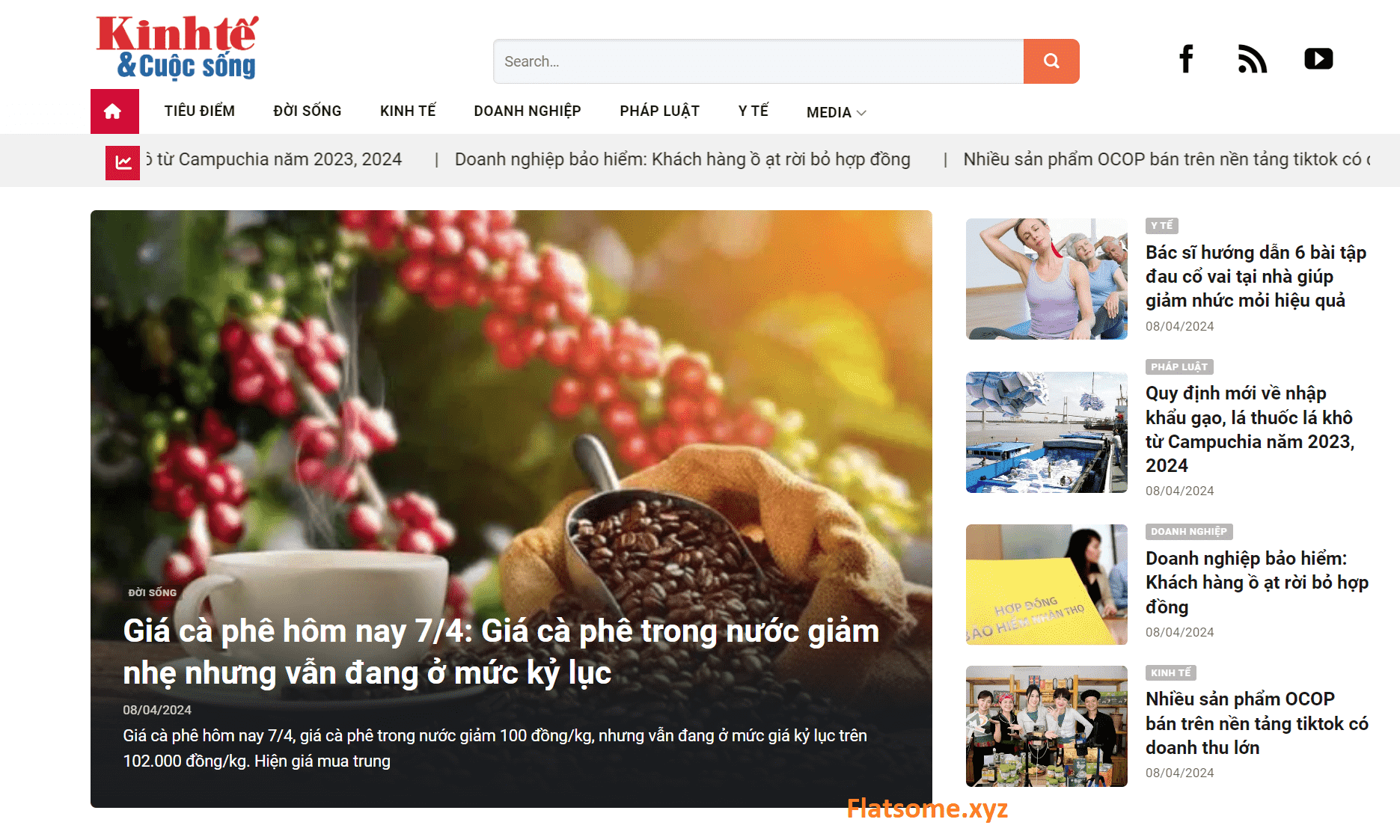
vào việc luôn nhé haha Xem qua demo ( mình để short ngay menu Bottom nhé )//kinhtevacuocsong.com

Demo thì thấy rồi , nếu bạn thích có thể chèn code theo hình nhé
Code tin tức mới chạy
Để dán code có thể chạy bạn vào Giao diện / theme bạn đang dùng / chọn edit / chọn Function.php theme đang dùng

dán code sau vào nhé
//Định nghĩa short function để lấy tiêu đề bài đăng mới nhất và chèn vào thẻ marquee - Flatsome.xyz
function get_latest_posts_marquee() {
$latest_posts = get_posts(array(
'numberposts' => 5,
'post_status' => 'publish',
));
if ($latest_posts) {
echo '<marquee onmouseover="this.stop();" onmouseout="this.start();">';
foreach ($latest_posts as $post) {
$post_title = $post->post_title;
$post_link = get_permalink($post->ID);
echo '<a href="' . $post_link . '">' . $post_title . '</a> | ';
}
echo '</marquee>';
}
}
add_shortcode('fls_latest_post_marquee', 'get_latest_posts_marquee');Sau khi dán code trên vào Như hình mình sẽ có 1 short có dạng
[fls_latest_post_marquee]Mục đích của đoạn mã:
- Hàm get_latest_posts_marquee:
- Mục đích: Tạo nội dung HTML cho 5 bài đăng mới nhất bên trong một thẻ <marquee>.
- Tham số get_posts:
- numberposts: Số lượng bài đăng sẽ được truy vấn (ở đây là 5 bài).
- post_status: Trạng thái của bài đăng sẽ được lấy (ở đây là ‘publish’ để lấy những bài đã được xuất bản).
- Kiểm tra $latest_posts: Nếu có ít nhất một bài đăng được lấy về, sẽ tạo nội dung bên trong thẻ <marquee>.
- Duyệt qua $latest_posts:
- Biến $post: Đại diện cho từng bài đăng trong mảng $latest_posts.
- Biến $post_title: Tên tiêu đề bài đăng.
- Biến $post_link: Liên kết đến bài đăng thông qua hàm get_permalink.
- Tạo liên kết: Tạo liên kết HTML đến bài đăng thông qua thẻ <a> và ghép nối các tiêu đề bài đăng với ký hiệu |.
- Thẻ <marquee>:
- onmouseover=”this.stop();”: Dừng di chuyển khi di chuột vào.
- onmouseout=”this.start();”: Tiếp tục di chuyển khi di chuột ra.
Mình có thể chèn vào vị trí mình muốn hiện thị là ok ,
Bạn có thể css cho phù hợp
CSS Code tin tức mới chạy
Do mình đặt ở header-bottom nên css mình có dạng
.header-bottom marquee {
margin-left: 50px;
align-items: center;
text-align: center;
margin-bottom: -25px;
padding-top: 10px;
}
.header-bottom marquee a {
margin-right: 25px;
margin-left: 10px;
}Bạn có thể thay thế.header-bottombằng class mà bạn muốn nhé
Tổng Kết Về Code Tin Tức Mới Chạy – Bí Quyết Thành Công Cùng Vua Code
Trong thế giới phát triển web và di động, code tin tức mới chạy luôn là một chức năng quan trọng giúp ứng dụng luôn cập nhật và thu hút người dùng. Người truy cập kỳ vọng được tiếp cận các thông tin mới nhất một cách nhanh chóng và chính xác.
Để xây dựng chức năng này một cách hiệu quả, nhóm phát triển cần tập trung vào các yếu tố quan trọng sau:
1. Thời Gian Cập Nhật Tin Tức Mới:
Hệ thống cần phải cập nhật tin tức mới nhanh chóng, đảm bảo thông tin hiển thị luôn tươi mới và thu hút.
2. Độ Tin Cậy:
Một hệ thống đáng tin cậy phải đảm bảo không bỏ sót bất kỳ tin tức quan trọng nào, mang đến thông tin đầy đủ và chính xác cho người dùng.
3. Hiệu Suất:
Quá trình cập nhật và hiển thị tin tức mới không được gây ảnh hưởng đến hiệu suất chung của ứng dụng, đảm bảo trải nghiệm người dùng luôn mượt mà.
Bí Quyết Thành Công Khi Code Tin Tức Mới Chạy
- Tự Động Hóa Quá Trình Cập Nhật:
Sử dụng các API hoặc nguồn cấp dữ liệu tin tức đáng tin cậy để thu thập và cập nhật dữ liệu một cách tự động. - Thiết Kế Giao Diện Người Dùng Thông Minh:
Cung cấp giao diện người dùng trực quan, dễ dàng tương tác và hiển thị thông tin một cách rõ ràng. - Thông Báo Tin Tức Mới:
Gửi thông báo đẩy hoặc hiển thị banner khi có tin tức mới để thu hút sự chú ý của người dùng. - Kiểm Tra Và Tối Ưu Hiệu Suất:
Thường xuyên kiểm tra hiệu suất hệ thống, tối ưu mã nguồn để đảm bảo tốc độ tải và xử lý nhanh chóng.
Kết hợp các yếu tố trên cùng sự sáng tạo trong cách trình bày, code tin tức mới chạy sẽ trở thành điểm sáng, mang lại trải nghiệm tuyệt vời cho người dùng và giúp ứng dụng của bạn luôn dẫn đầu.
Chúc bạn thành công trong hành trình chinh phục chức năng quan trọng này cùng Vua Code!
Và đừng quên, hãy đăng ký và ủng hộ bạn Lê Anh Đông, tại website Flatsome.xyz nhé. Xin chân thành cảm ơn.
Thêm phần đánh giá cho sản phẩm trong wordpess




 Gọi điện
Gọi điện Zalo
Zalo SMS
SMS Messages
Messages Whatsapp
Whatsapp Email
Email Telegram
Telegram